前回あれ以上書いていたら倍近くの量になって見る方も疲れるし、こっちも疲れる…あとわけわからんコード大量に貼っても混乱するので別けました!(言い訳)
◆ 記事下に広告表示を表示させたい!
はてなブログの設定で記事内の下にHTMLを入力するところがあるのですが、そこに広告やブログランキング系のボタンを表示されるようにすると、表示はされるけど関連記事が表示されるようになっているとそれの下側に出てくるので、そこまでスクロールしてくれる人がいないと広告やボタンを押してくれる人が少なくなってしまうのでなるべく記事が終わった直後に持って行きたかったのでやってみました。

↑この状態を関連記事より上に持ってきたい場合は手動で毎回広告のコードとランキング系のコードを記事の最後に手入力させる必要があった(手動は面倒なので、はてなブログのデザインから関連記事より下に表示されるようにしていた)
そこでグーグルタグマネージャを使って記事一覧の時の応用で関連記事より上に広告とランキングのボタンを自動で表示されるように設定してしまおうって作戦です!
◆記事下に広告表示のコード
<div id="ad-list-adsensekannrenkiziue">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:xxxxxxx"
data-ad-client="xxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="xxxxx"
data-full-width-responsive="xxxx"></ins>
<script>
$(window).load(function() {
$('ins.adsbygoogle').each(function() {
(adsbygoogle = window.adsbygoogle || ).push({});
});
});
</script>
</div>
<script>
$('.entry-footer-section:eq(0)').before($('#ad-list-adsensekannrenkiziue'));
</script>
紫:アドセンスのコードコピペ
緑:いつもの基礎コード
赤:entry-footer-sectionで記事のフッタ、beforeはその前(上に)広告を表示になる
黄:$(window).load(function() {
$('ins.adsbygoogle').each(function() {
});
});
↑こいつが毎回<div>~</div>の外にいたり中に居たりするが、外なら1個あれば広告は表示されるけど、安全を見るなら毎回アドセンスのコードの中にいれておくのが安全な気がします。
・トリガーの設定
ページビューのDOM readyで
Page URL=含む=/entry/ ←これでURLに/entry/が含まれる時広告が配信される設定(ブログの記事URLには/entry/が入るため)
これで記事とソーシャルボタンの間に広告が表示されるはずです!
(本当はソーシャルボタンと関連記事の間側に広告を入れたかったけど関連記事上の設定だとうまくいかなかった...ソーシャルボタンだと記事上にもあるので、ソーシャルボタンで試さなかったですが、上のコードをソーシャルボタンeq.(1)のafterにすれば行けたかな?面倒だからもういいや)
ついでに!
広告が広告とソーシャルボタンと記事の間に表示できるようになったので、一緒にデザインで関連記事より記事下に表示されるよう設定していたブログランキング系のやつも同じ位置に持ってきます!
・ブログランキング用コード例
<div id="burogurankingu">
良いと思ったらクリックお願いします
↓ ↓ ↓
"にほんブログ村" のブログパーツ
"全般ランキング" のブログパーツ
<script>
$('.entry-footer-section:eq(0)').before($('#burogurankingu'));
</script>
紫:各自で使っているのを入力してください
緑:愛用しているいつものdivで囲ったのをどこに出力させるかの基本的コード
◆解説
そもそもentry-footer-section
ってどこから湧いてきた言葉かというと、記事内の終わり辺のソースコードを見ると出てきます。
<p class="entry-footer-section">
<span class="author vcard"><span class="fn" data-load-nickname="1" data-user-name="hatarakitakunaiii">hatarakitakunaiii</span></span>
これの<p class="entry-footer-section">で、出てきたやつです。entry-footerはそのままエントリー(記事)の終わり部分を指します。
ここで前回のスマホの記事一覧で広告を表示させるときのコードを思い出して、スマホの時の記事一覧のページソースを見てみると...
<article class="list-entry-article" data-uuid="26006613434338169">
<div class="section">
スマホの記事一覧で使ったlist-entry-articleがclass=の後には同じ文字が出てきます。
ということはグーグルタグマネージャはこのclass=list-entry-articleやentry-footer-sectionを認識してその前後に指定した位置に広告を表示できるようにしているみたいです。
つまり広告を挿入したい場所があればページソースを確認してそこの近くに書いてあるclass=xxxxxxxと書いてあるxxxxxxxを愛用コードで入れあげれば任意の場所に表示ができるということです!
<div id="ooooooooo">
広告のコードや何か表示させたいもの
</div>
<script>
$('.xxxxxxx:eq(0)').??????($('#ooooooooo'));
</script>
◆グーグルタグマネージャ応用編
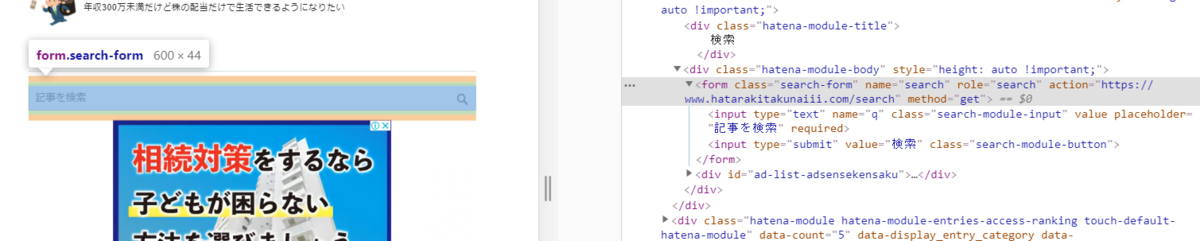
検索バーの下に広告(ほぼ失敗w)スマホ△ PC✖
1.まずグーグルchromeの場合は広告を表示させたい場所のページに行き右クリックで検証を選択
2.検証画面が開いたら広告を挿入したい場所のソースからclass=を探す
・検索バーはsearch-formでした

<div id="ad-list-adsensekensaku">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<insアドセンス広告</ins>
<script>
$(window).load(function() {
$('ins.adsbygoogle').each(function() {
(adsbygoogle = window.adsbygoogle || ).push({});
});
});
</script>
</div>
<script>
$('.search-form:eq(0)').after($('#ad-list-adsensekensaku'));
</script>

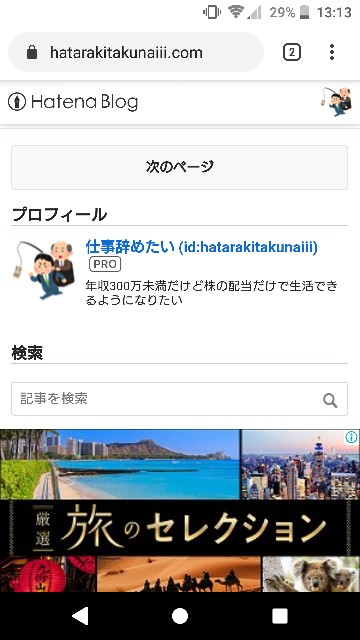
これで検索バーの下に広告が載せられます。PCだとサイドバーに広告が載せられるなら必要ないですが、スマホだと記事下の検索バーの所にも広告を載せることができます!
問題点
インフィードの場合PCだと表示されなかった…スマホだと表示されるが真っ白な広告が出てくることがあった。アドセンスに新しい広告を作った直後が原因だったのか、ちょっと原因はわからなかったです。
対応
PCはやめてスマホ専用でインフィードからディスプレイ広告にに変更
デメリットとしてちょっと広告が大きくなってしまった 。
今回の紹介した場所以外にも広告が載せられそうな場所はあると思います。またはてなブログ以外のサイトでも通じる方法だと思いますので参考にしてみてください。責任は負えません!
◆あとがき
最近はタグマネージャを使って広告を表示させるのはググっても他にやっている人がすくないので規約違反で広告停止されたりしないか不安です…。
はてなブログのCSSで記事下の位置を変更できるらしいのは内緒